ブラウザを使ったプッシュ通知を自分のWordPressを使って実装してみた。具体的にどういうコードを書くかについての記事は検索すると出てくるが、そもそもFirabaseって何?それ必要なの?などの前提を書いていた記事があまりなかったので、けっこう苦労した。これから初めてブラウザでプッシュ通知を実装するという人に参考になるように、なるべく前提を明確にしたうえで書くように心がけた。
間違いのないように明確にしておくが、ここでいう「ブラウザを使ったプッシュ通知」とは以下の写真のようなものを指す。見たことがある人も多いだろう。
.jpeg)
なお、WordPressに実装と上に書いたけど、フロントのプッシュ通知を促す箇所はjsだし、サーバーサイドはどの言語でもいいので、WordPressは関係ない。
まず、初めに、プッシュ通知の概要を箇条書きするとしよう。なお、Firebaseを使うことを前提とするが、その理由は本文を読めば明らかになる。
ブラウザのプッシュ通知の概要
- Firebaseというgoogleのフレームワークを使うことを前提とする
- Firebaseを使うと、ブラウザと非同期で通知を送信できる
- Firebaseを使うにはサーバーにインストールするか、オンラインでimportする必要がある
- 当然Firebaseを使うためのアカウントが必要となる
- 通知許可と送信は別物であり、必要なライブラリも違う
- 単にプッシュ通知と言っても要件によって色々な方法があり、ソースコードをぱくって使えるほど簡単ではない
動作対象のブラウザ
私が試したシンプルな方法ではMacのsafari、iPhoneのChromeでは動作確認できなかったが、iPhoneのChromeは作り込めば動作対象となるだろう。
- Windows:Chrome
- Mac:Chrome
- Android:Chrome
Firebaseを使いプッシュ通知をするまでの流れ
実装をイメージできるように、だいたいの流れを以下に記す。一連の処理はフロントの処理、データ送信、データ処理、プッシュ通知の4つに分割できる。
- ブラウザで、つまりクライアントサイドで通知許可を得るための選択肢をjsで提示する
- 閲覧者が通知を許可するとFirebaseのtokenが発行される
- 発行されたtokenをサーバーに送信し、サーバーはtokenを受け取りごにょごにょする
- サイト管理者は通知する際にそのtokenを利用し、許可を得たブラウザに通知を送信する
なぜFireabaseを使うのか
許可を得たユーザーがブラウザでウェブページを開いたままならFirebaseを使う必要はないのだが、あくまで非同期通信をしないと意味をなさないわけで、それを解決する手段がFirebaseを使うことである。この辺りのことについては、こちらの以下のサンプルコードがあるので参照されたし。
https://developers.cyberagent.co.jp/blog/archives/9662/
Service Workerというブラウザの外側で実行されるJavaScriptのライブラリがあり、また、Firebase Cloud Messaging (FCM)というライブラリがあり、これらを利用する。この2つを使うことで、ブラウザに対して非同期でのプッシュ通知を実現できる。
ちなみにService Workerは多くのウェブサイトで使用されており、ためしにあなたのChromeにインストールされたService Workerの一覧の表示させれば、いかに使用されているかが分かるだろう。以下をChromeのアドレスバーに入力すれば確認できる。
chrome://serviceworker-internals/
そもそもFirabaseって何?
Fireabaseはスマホアプリやウェブアプリのために様々なライブラリをエンジニア向けに提供している。例によってgoogleに買収されたプラットフォームである。プッシュ通知のみならずA/Bテストができたり、google analyticsと連携したりできる。もちろん、例によって高機能であることは言うまでもない。
https://console.firebase.google.com
通知許可の実装
実装に関しては色々な記事を読んだが、この記事が一番いいと思う。
Firebase Cloud Messagingで始めるWebプッシュ通知
詳しくは上の記事を参照してもらうとして、ポイントはを以下に挙げよう。

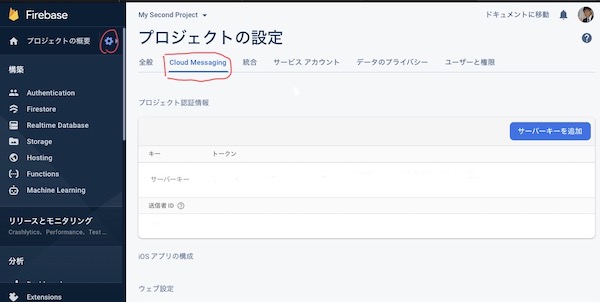
- Firebaseのコンソールにアクセスして、必要な情報を取得する(取得の仕方が分かりにくいので、上の画像を参照)
- 取得した情報をmanifest.jsonに記載し、public直下に設置してウェブページから読み込む
- サーバーにFireabaseをインストールするか、またはhttps://www.gstatic.com/firebasejs/5.5.4/firebase.jsを読み込む
- JSで通知の処理をする
その他注意点
- firebase-messaging-sw.js(ファイル名変更不可)はメッセージを通知するときに使うファイルで、メッセージのひな形をこのファイルに書いて、そしてpublic直下に設置する必要がある
- manifest.json内の「gcm_sender_id」は、103953800507で固定で、変更できない
- プッシュ通知について網羅的に勉強するにはgoogleのチュートリアルをおすすめする ウェブアプリへのプッシュ通知の追加bookmark_border
この記事では初めてブラウザのプッシュ通知を実装したい人に向けて、必要最低限なポイントに絞って整理した。まずはシンプルなプッシュ通知を実装し、それから複雑なものを必要に応じて作り込めばいいだろう。