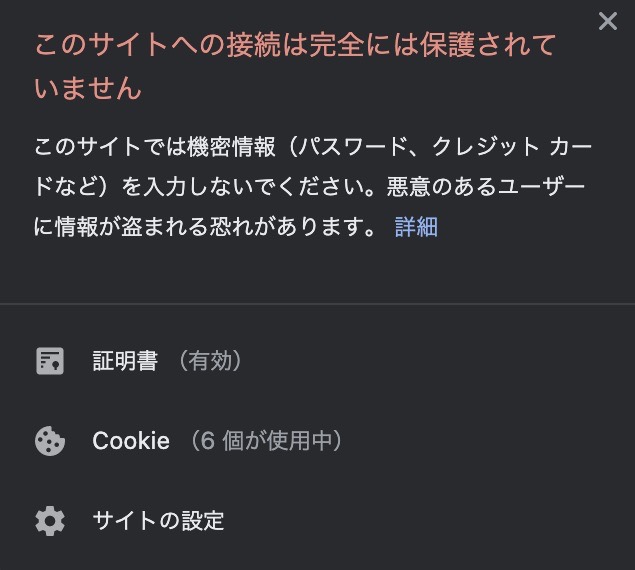
サーバーにSSLの証明書を設定してもブラウザで「このサイトへの接続は完全に保護されていません」という趣旨のエラーが出ることがある。その場合にはフロントやTLSに問題がある場合があり、経験がないと見つけにくい。

私は1000件近くのSSLを設定した経験から、その解決法をケース別に紹介する。といっても、そんなに大げさな内容ではなく、ツールを使えば簡単に解決できる。
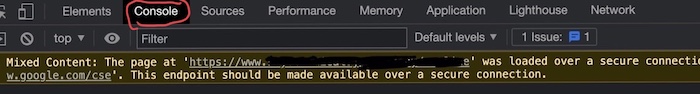
まず、やみくもに探すのは厳しいからツールを使おう。Google Chromeの「検証」で「Console
」を選択する。エラー内容を見ると「Mixed Content: The page at ‘https://hogehoge.ocm’ was loaded over a secure connection」とある。

これでどのファイルの何行目か原因が問題の箇所を見つけられる。ではどういうケースがあるか紹介する。
フロントに問題がある場合
imgタグ
<img src=”http://hogehoge.img.jpg” alt=”画像” >
のように画像のパスが絶対パスで記述されており、かつhttpから始まる場合。当然httpsにしないといけないが、画像の呼び出し先がSSLに対応している必要がある。サーバー内なら相対パスにするのがベストだ。
CSSの画像
外部のcssファイル中に、例えばbackground-img:url(‘http://hogehoge/img.jp’)のような記載がある場合がある。これはかなり見つけにくく、経験がないと見つけられない場合が多い。修正方法はimgタグと同じだ。
form
formタグのactionの呼び出し先がやはりhttpから始まる場合もエラーとなる。修正方法はimgタグと同じである。
サーバーに問題がある場合
フロントに問題がなくとも、サーバーのバージョンが古い場合はSSLを設定するだけではうまくいかない場合がある。その場合はTLS1.2にサーバーが対応していない場合だ。このケースではミドルウェアをバージョンアップする必要がある。
この対処方法は別の記事にまとめてあるので、そちらをご覧頂きたい。
CentOS6でTLS1.2を利用可能にしてSSLを有効化する手順